Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- for문
- Android
- While
- IF
- 코틀린
- 반복문
- flutter
- 프로그래머스
- BufferedWriter
- 앱개발
- dataclass
- Java
- error
- Scanner
- 다트
- 안드로이드
- Kotlin
- 별찍기
- 코딩테스트
- BufferedReader
- android studio
- CLASS
- For
- Return
- dart
- App
- string
- androidstudio
- 백준
- array
Archives
- Today
- Total
amid.jungs
Data Binding 본문
Data Binding 이란?
선언형 방식으로 Layout의 UI 구성요소를 앱의 데이터 소스와 결합해 주는 데이터 결합 라이브러리
(제공자와 소비자로부터 데이터 원본을 결합시켜 동기화하는 기법)
공식 문서 : developer.android.com/topic/libraries/data-binding?hl=ko#blog-posts
데이터 결합 라이브러리 | Android 개발자 | Android Developers
데이터 결합 라이브러리 Android Jetpack의 구성요소. 데이터 결합 라이브러리는 프로그래매틱 방식이 아니라 선언적 형식으로 레이아웃의 UI 구성요소를 앱의 데이터 소스와 결합할 수 있는 지원
developer.android.com
사용 방법
I. Gradle에 추가
컴파일러시 자동으로 필요한 바인딩 클래스가 작성되므로 implementation가 사용되지 않음
대신 밑에 코드를 추가
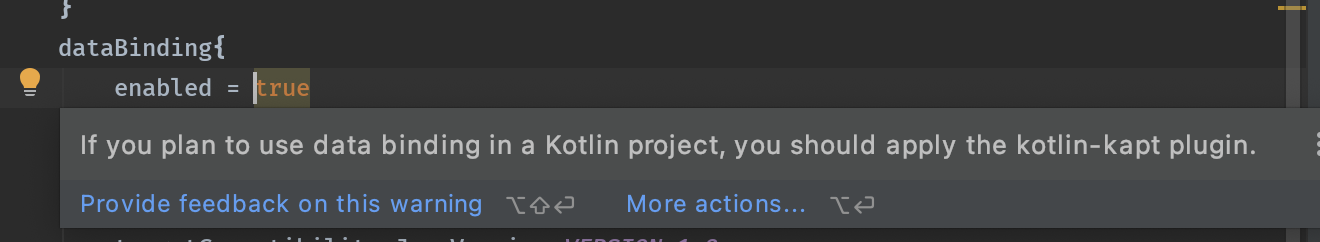
dataBinding{
enabled = true
}

저런 문구가 뜬다면 Gradle에 밑에 코드를 추가
apply plugin: 'kotlin-kapt'
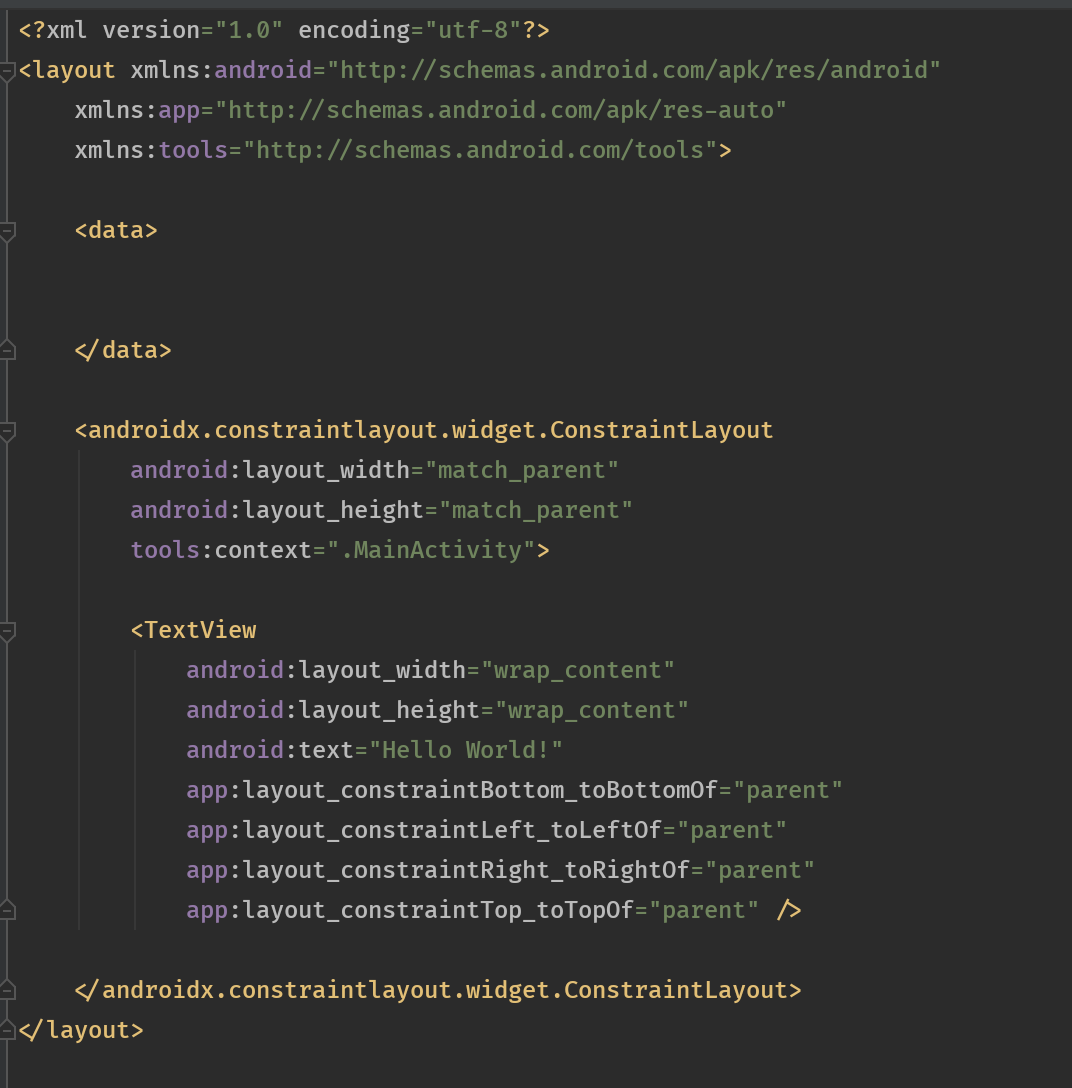
II. Layout 적용하기
activity_main으로 이동해서 option+enter(mac 기준)후 databinding layout을 클릭하면
xml 코드가 자동으로 바뀐다.

III. DataClass 생성
data class User(
var name : String,
var age : Int
)
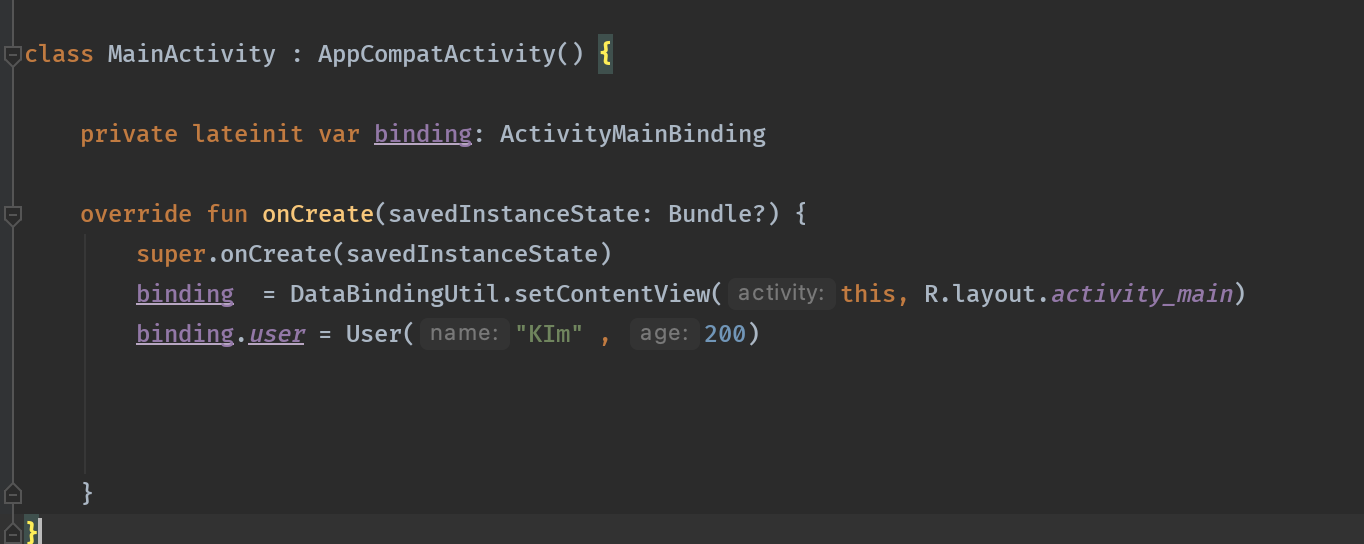
IV. MainActivity 설정

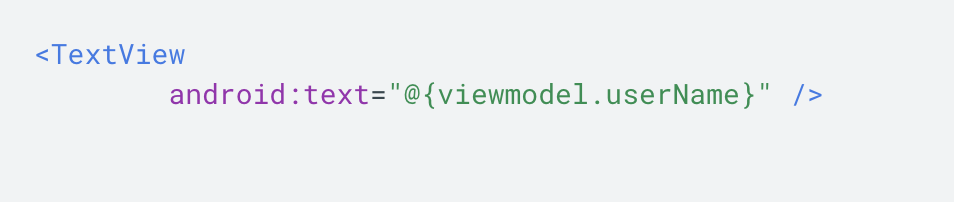
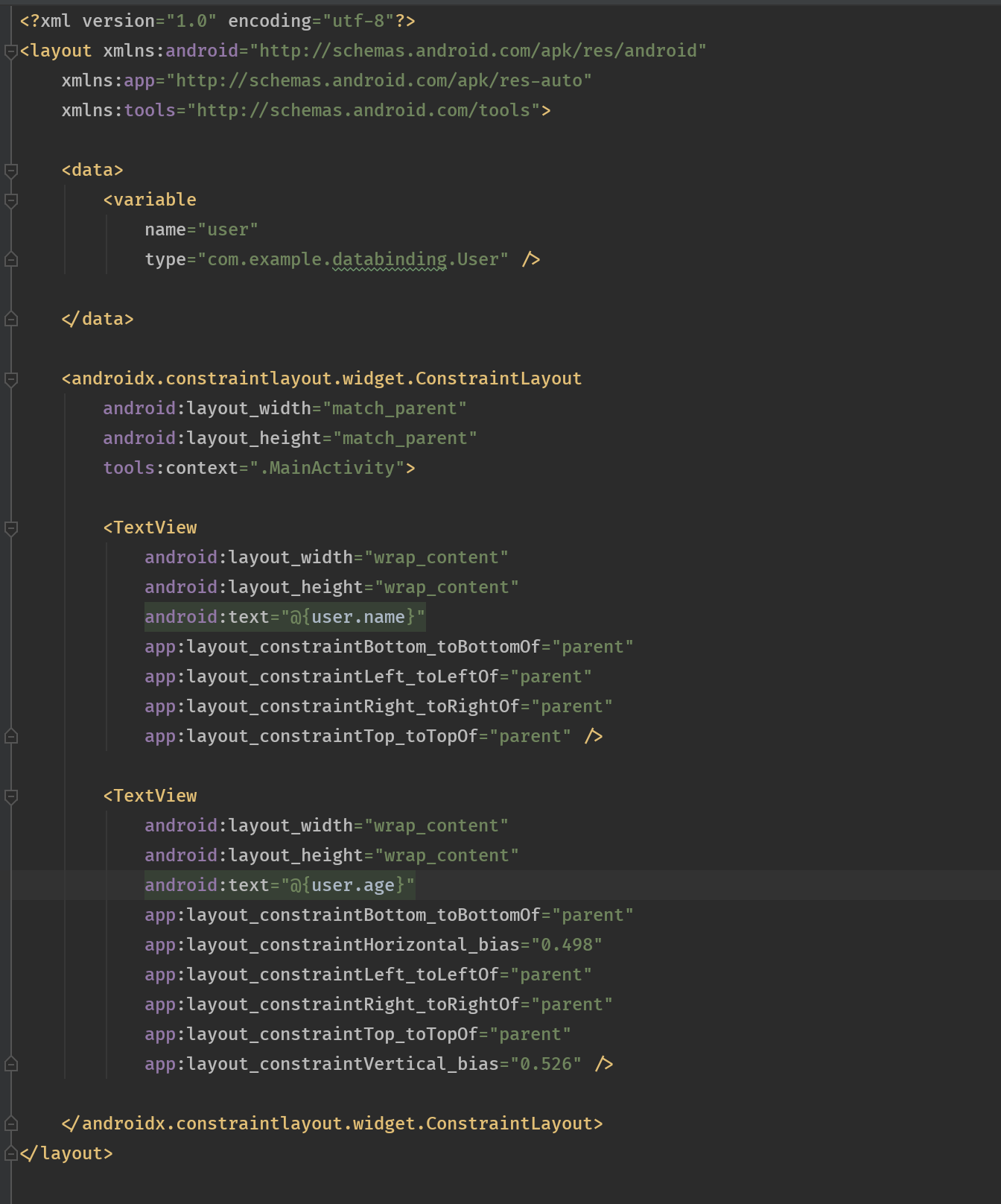
V. xml에서 Data 정의
호출을 할 필요없이 Layout 파일에서 직접 위젯에 텍스트를 할당할 수 있음 (공식문서)


'Android' 카테고리의 다른 글
| Android란? (0) | 2021.07.25 |
|---|---|
| LiveData (0) | 2021.04.02 |
| Room 사용하기 (0) | 2021.03.29 |
| [Android_Kotlin] Retrofit2 +Json 사용하기 (0) | 2021.03.21 |
| 코틀린 import 오류 (0) | 2021.03.06 |
Comments



